Brief a Website Redesign Better with Google Analytics
Every website needs a redesign at some point. Businesses evolve, priorities change and what was once stylish becomes dated (yes, rounded buttons, we’re looking at you).
So, every business with a website will need to brief a web designer about updating their website at some point.
We’ve already written about how to brief a website redesign – but in this article we are going to give you three ways that you can use Google Analytics to make that brief better.
Obviously, you’ll need to have Google Analytics set up and running on your existing website and you have access to that account. If you haven’t got it set up, you’re going to need to do that and then leave the briefing for as long as you can (at least another month or two) so that you can capture some data. Go to Google Analytics website to get set up.
It will also help if you share your Google Analytics access with the web designer so that they can refer to the data as they work through the redesign.
Let’s get started.
(For each of these tips, set a date range of the last 6 months – that will give you a big enough data set to make decisions with confidence.)
1. Prioritise mobile, tablet or desktop?
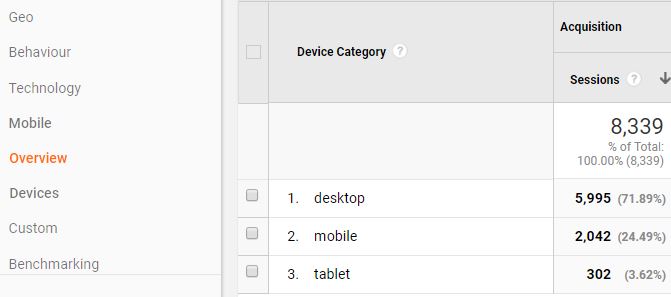
Look in Audience > Mobile > Overview and you’ll see which device type is most commonly used to view your website.
If it’s mobile, you should tell your web designer you want to see mobile designs first, and that you want all on-screen interactions (buttons, swipes, forms etc) to take touch screen devices into account.

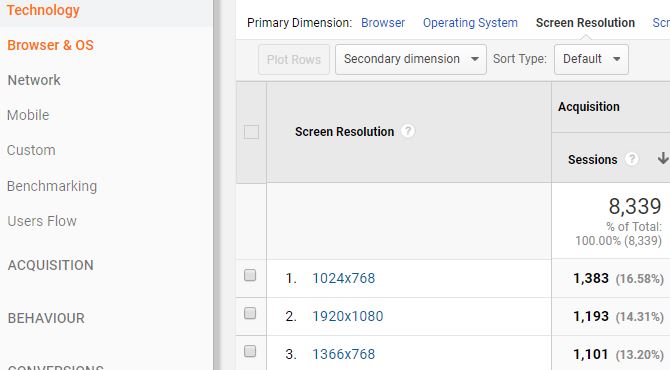
If it’s desktop, look at the typical size of screen used via Audience > Technology > Browser & OS, and select Screen Resolution. If the screen size is typically a smaller laptop, make sure your web designer knows that key information (headline benefits, calls to action) is high enough up the page to be visible quickly – ideally when the page loads – and not below the fold (the browser’s bottom bar.)

2. Spend most effort on pages that your visitors go to most
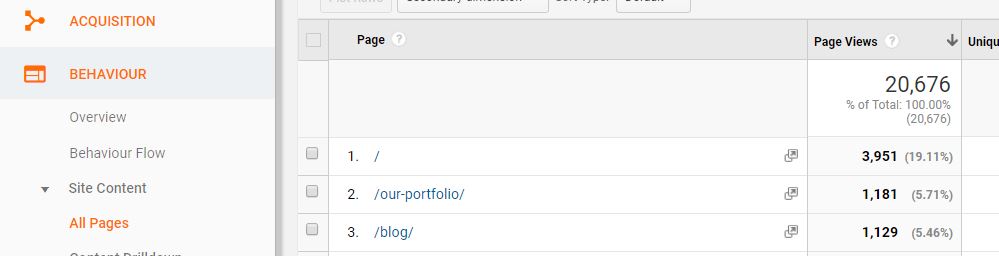
Look in Behaviour > Site Content > All Pages and you’ll see the pages viewed most on your current website.
This tells you which pages you want your designer to mock up during the design process, and where you should be spending most time and effort honing your message and calls to action.
Are there pages missing from that list, that you’d expect to see?
Then you probably have a problem with the current site’s navigation – make sure your brief makes clear how these pages need to be given more prominence in the user journey through the website.

3. Why are visitors leaving your current site?
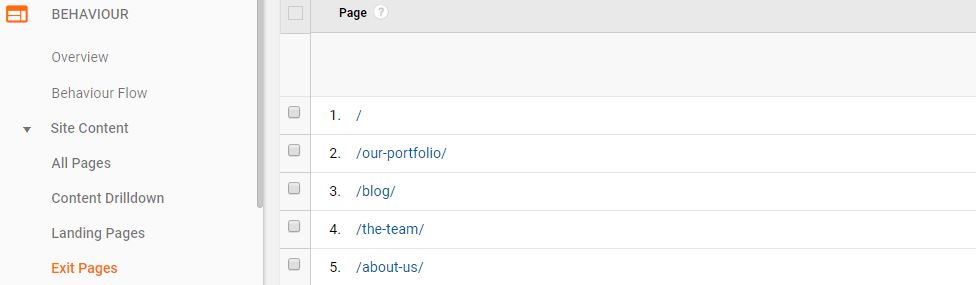
Look at Behaviour >Site Content > Exit Pages (Pro tip – for larger sites of 20+ pages, use the advanced search feature and include only pages with over 100 page views, then rank the results by descending exit rate %).
You’ll see from which pages on your website visitors leave the most – meaning you can brief your designer to address this, e.g. by stopping pages being “dead ends” and making sure calls to action and onward navigation are considered more thoroughly here.

So, thanks to Google Analytics, now you have the benefit of real data to inform your brief to your web designer.
See our guide – and template / for briefing your website design here.
If you don’t have Google Analytics set up on your website and need help doing so, give our support team a call on 01525 373020 and they’ll help you get started.

