Social media website images: measurements & guides 2019
Let’s face it, it’s hard to keep up with what sizes of images work across all of the different social media websites – you’d think they’d think about some kind of standardisation, wouldn’t you?
Well, that’s unlikely so we’ve made this very handy guide for the main social media websites with the measurements for their image areas (desktop, tablet and mobile views) where there’s a difference that you can control. Yes, they are all different.
We are going to cover:
- YouTube
Of course, there are others, but looking back over the last few years, these are the ones that have the highest volume of users and have also changed their sizes and layouts the most. Interestingly, some platforms have changed their layout for just a segmented group of users with a particular build of their app (those who have an older or very new updated version of their app).
As a flat rule, when it comes to images for the header areas and logos, we always recommend uploading a PNG format. It’ll scale better and be sharper on retina screens. For other images that are used in posts and updated, JPGs are still fine.
The measurements are how the images are displayed on the sites. Most of the sites perform image optimisation to varying degrees so we recommend uploading the image in the correct aspect ratio but a little larger. e.g for the Facebook profile image that’s displayed at 170w x 170h pixels, we recommend uploading it at 400px wide and high.
Make sure you have your image in the correct format – if it needs to be horizontal, use a horizontal image; if it needs to be vertical, use a vertical image; and if it needs to be square, use a square image. If you don’t do this, you might find that your image has been cropped in a weird way. Read here for more information about choosing images.
Tip: the larger the image you attempt to upload, the higher the amount of optimisation is done (reduction in quality to make it load quickly) so don’t go uploading a 2000px square image – it won’t make it any better and you’ll run the risk of it being too big anyway.
We recommend uploading it at the correct size – you’ll see the best results.
Also, if colour is important to you, make sure the image format is RGB and not CMYK or the colours will go a little muddy. Read our previous article on colours and the web here.
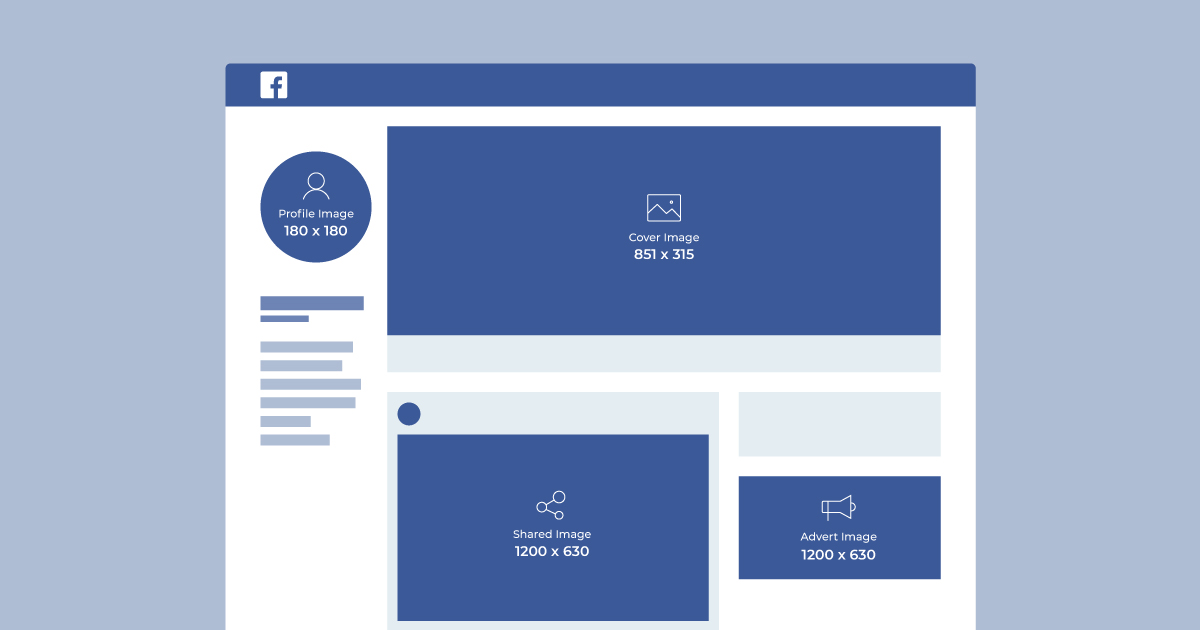
Cover Photo: 851w x 315 pixels
Profile picture: 180w x 180h pixels
Shared photo: 1200w x 630h pixels

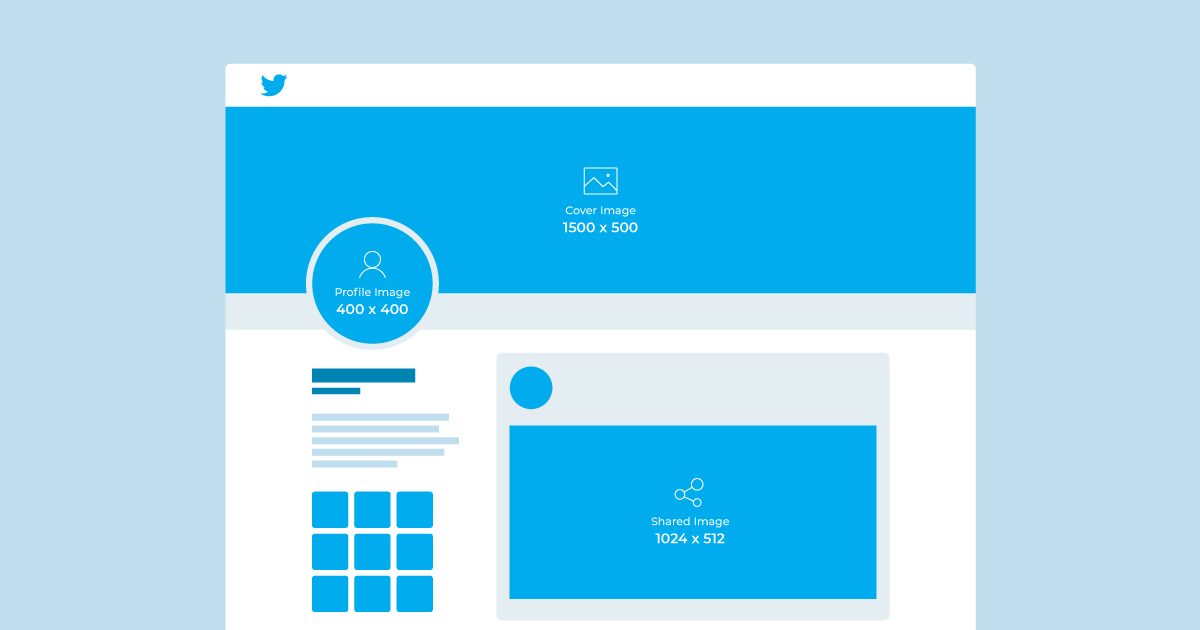
Profile Photo: 400w x 400h pixels
Header Photo: 1500w x 500h pixels
In-feed images: 1024w x 512h pixels

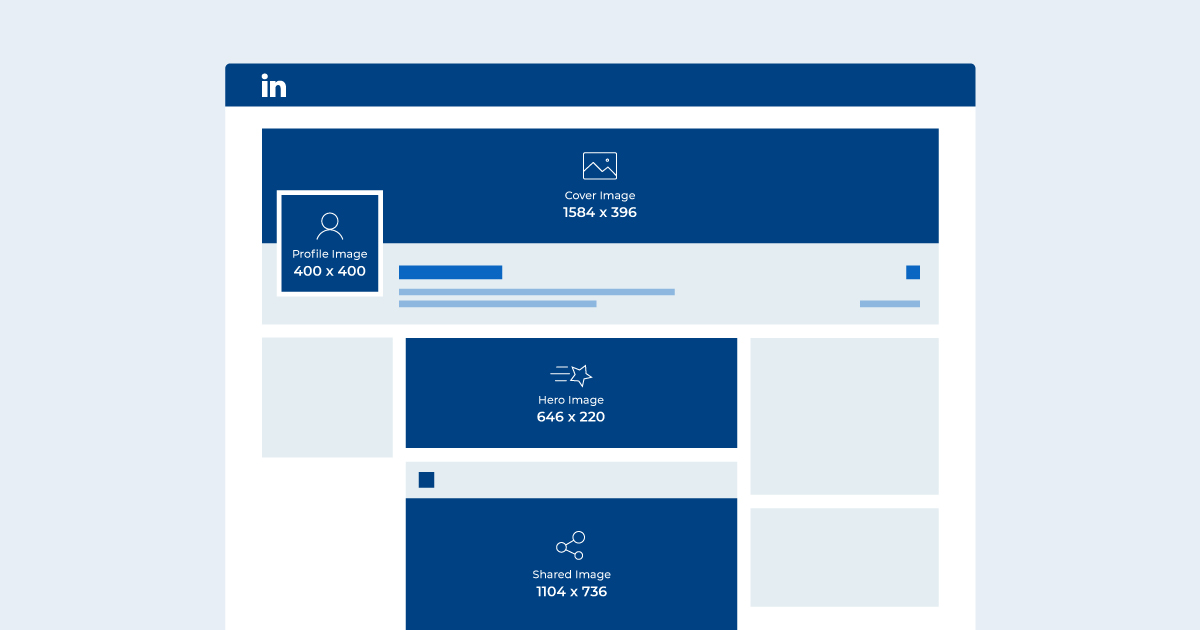
Business logo/profile image: 400w x 400h pixels
Hero image: 646w x 220h pixels
Cover image: 1584w x 396h pixels
In-feed image: 1104w x 736h pixels

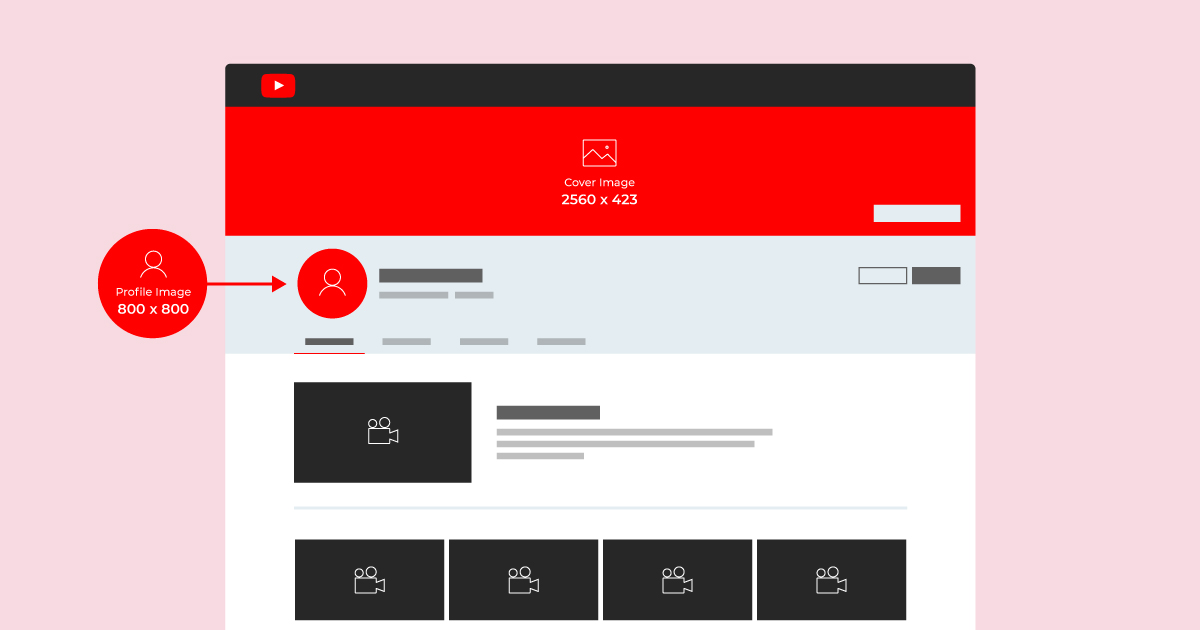
YouTube
Channel Cover Picture: 2560w x 423h pixels
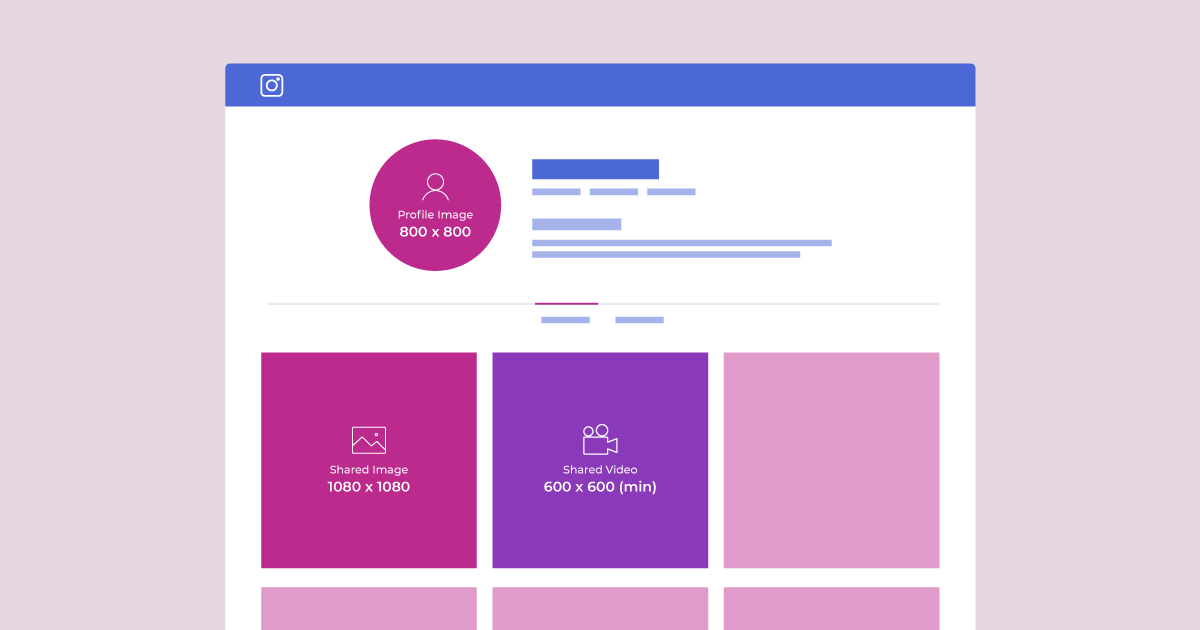
Profile image: 800w x 800h pixels
Videos should be at least 1280 x 720 (and ideally 1920 x 1080) pixels

Profile image: 110w x 110h pixels
Photo Size: 1080w x 1080h pixels
Photo Thumbnails: 161w x 161w pixels
Remember, all images on Instagram display square so bear that in mind when uploading images where content runs to the edges of the photo. And if you need any further help with social media or image resizing, feel free to get in touch!